
The following changes have been prepared and implemented:


2. New {twofactor-auth} tag is available in user profile template (userinfo.tpl). It displays the check box where user can enable or disable Two-Factor Authentication.

4. Now you can make and display category menu in templates. {catmenu} tag is used to display category menu. This tag can be used in any template file, it is global. It uses and embeds categorymenu.tpl template file. In categorymenu.tpl template you can use the following tags:
[root] text [/root] – displays a text between them when initially generating the menu template. These tags can be used to create the appearance of the menu. For example, to add some HTML elements, or elements which are not included in a category list.
[item] text [/item] – represents a single category list item when forming category menu list. Text between these tags is displayed with HTML appearance customized for each list item.
[sub-prefix] text [/sub-prefix] – displays text between them as a subcategory prefix if a category is parental and it has subcategories.
[sub-suffix] text [/sub-suffix] - displays text between them as a subcategory suffix if a category is parental and it has subcategories.
{sub-item} – represents subcategories in a parent category if it has subcategories. This tag is used only within [item] [/item] tags.
{name} – displays a category name. This tag is used only within [item] [/item] tags.
{url} - displays a category URL. This tag is used only within [item] [/item] tags.
{icon} - displays a category icon. This tag is used only within [item] [/item] tags.
{news-count} – displays a number of articles of the category. This tag is used only within [item] [/item] tags.
[active] text [/active] – displays a text between them if a viewed category or article is of the category from the menu. This tag is used only within [item] [/item] tags and is usually used to emphasize active categories form the menu.
[isparent] text [/isparent] - displays a text between them if a category is parental and contains subcategories. This tag is used only within [item] [/item] tags.
[item] text [/item] – represents a single category list item when forming category menu list. Text between these tags is displayed with HTML appearance customized for each list item.
[sub-prefix] text [/sub-prefix] – displays text between them as a subcategory prefix if a category is parental and it has subcategories.
[sub-suffix] text [/sub-suffix] - displays text between them as a subcategory suffix if a category is parental and it has subcategories.
{sub-item} – represents subcategories in a parent category if it has subcategories. This tag is used only within [item] [/item] tags.
{name} – displays a category name. This tag is used only within [item] [/item] tags.
{url} - displays a category URL. This tag is used only within [item] [/item] tags.
{icon} - displays a category icon. This tag is used only within [item] [/item] tags.
{news-count} – displays a number of articles of the category. This tag is used only within [item] [/item] tags.
[active] text [/active] – displays a text between them if a viewed category or article is of the category from the menu. This tag is used only within [item] [/item] tags and is usually used to emphasize active categories form the menu.
[isparent] text [/isparent] - displays a text between them if a category is parental and contains subcategories. This tag is used only within [item] [/item] tags.
Here you can see the example of a simple category menu template based on ul and li HTML tags:
[root]<ul class="catmenu">[/root]
[item]
<li><a href="{url}">{name}</a>
[sub-prefix]<ul>[/sub-prefix]{sub-item}[sub-suffix]</ul>[/sub-suffix]
</li>
[/item]
[root]</ul>[/root]5. {catmenu} tag may not only be used to simply display the category menu, but it can also be customized. The following parameters can be customized for this tag: {catmenu id="1,2,3-5" subcat="yes" template="custom" cache="yes"}, where:
id="1,2,3-5" – is a list of ID categories that you want to display in the menu. You can list several categories separated by commas, or specify a range of IDs with a dash.
subcat="yes" - This parameter takes "yes" or "no" value and is used in conjunction with "id" parameter of the tag. It defines for a specified list of categories whether it is needed to connect subcategories automatically. For example, if there is a category with ID 1 and it has subcategories ID 2 and ID 3, then the category 1 and its subcategories 2 and 3 are displayed by {catmenu id="1" subcat="yes"} tag. And just category 1 is displayed if {catmenu id="1" subcat="no"} tag is used.
template="custom" – is a template name to be used as a default menu template instead of categorymenu.tpl
cache="yes" – This parameter takes "yes" or "no" value and indicates whether it is needed to cache a given block or not. When caching is active, the ability to control the emphasizing of the currently viewed category using [active] text [/ active] tags in the template is unavailable automatically.
subcat="yes" - This parameter takes "yes" or "no" value and is used in conjunction with "id" parameter of the tag. It defines for a specified list of categories whether it is needed to connect subcategories automatically. For example, if there is a category with ID 1 and it has subcategories ID 2 and ID 3, then the category 1 and its subcategories 2 and 3 are displayed by {catmenu id="1" subcat="yes"} tag. And just category 1 is displayed if {catmenu id="1" subcat="no"} tag is used.
template="custom" – is a template name to be used as a default menu template instead of categorymenu.tpl
cache="yes" – This parameter takes "yes" or "no" value and indicates whether it is needed to cache a given block or not. When caching is active, the ability to control the emphasizing of the currently viewed category using [active] text [/ active] tags in the template is unavailable automatically.
Тhus, thanks to the given features, you are free to make a menu of any complexity and appearance in a template, and then after doing it you can manage it from Administration Panel, in categories managing section, without having to manually edit these templates.
6. A new global {catnewscount id="X"} tag is added for templates. It displays the number of articles within a certain category, where X stands for ID of a needed category. This tag is useful to display the number of categories in manually created menu templates.
7. A completely new HTML code parser is added for articles editing. This parser is used to filter the incoming HTML code when writing articles and static pages. The new parser, unlike the old one, not only checks all the entered text on the security of HTML code, but also automatically corrects user errors in the code. For example, it closes unclosed HTML tags, removes incorrect CSS styles, and fixes bugs related to the validity of entered HTML code. Along with the new parser features, HTML code checking is carried out much faster than in the old parser (in comparison with the previous 11.1 version)
8. All the HTML code generated in articles texts by DLE is transferred according to the HTML5 specification instead of the outdated XHTML.
9. A completely new user password storage system is added in MySQL database. Earlier md5 algorithms were used to store passwords hashes, which have become obsolete fairly quickly. They allowed to get the original password using brute force method if an attacker gained access to the password hash. The new password storage system uses CRYPT_BLOWFISH hashing algorithm, which currently is considered as an attack-proof cryptoalgorithm. This update is designed primarily to protect the original user passwords in case of the database crack, for example, if an attacker gains direct access to the database. Since original passwords are not originally stored in the database, password hashes change is performed in the "soft mode" as users enter the website using their usernames and passwords. Thus, all the existing passwords work, but as users log in, the hashing algorithm is replaced. Also, a new password storage system provides an automatic password hashing algorithms update as soon as new cryptographic algorithms appear for PHP, thereby password hashes will always be stored in a safer way.
10. Thanks to the new password storage system, when a website account connects to a social network account, the initial password no longer resets. If you are a previously registered website user and logged in using a social network, you can no longer continue to use your old password to log in.
11. A more simplified insertion of flash movies and flash players is added. Now the engine will automatically turn the code of a flash video in the safest form, instead of just removing it from the article text. Even though Flash technology is outdated, many websites continue to use it.


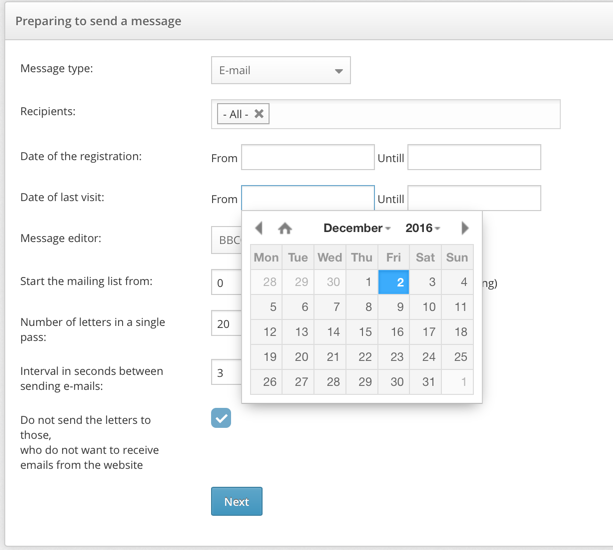
14. Now mass mailing and messaging can be performed in Administration Panel by choosing a range of users’ last visit dates to send messages to these users. It provides an additional flexibility for mass mailing.
15. Articles sort order by the date of edit can now be used to display articles with a custom format using {custom ...} tag. For this order="editdate" parameter is used. For example, if {custom order="editdate" sort="desc" limit="5"} is used, then the last five edited articles are displayed. This displaying method is useful when you need to show the recent information in the news block, e.g., when links are updated, etc.

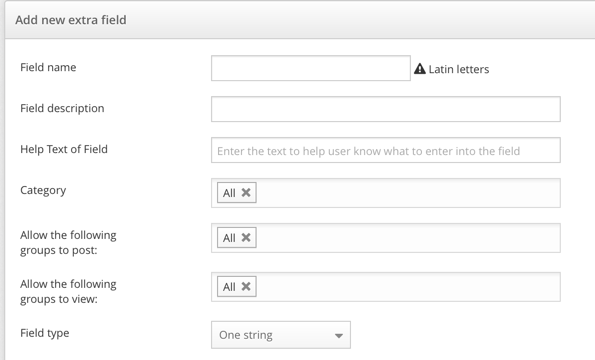
17. Now you can specify which user groups are allowed to use a certain field when making article extra fields. It allows you to manage fields not only in terms of categories but also in terms of user groups.
18. Now you can set which user groups are allowed to see certain fields in the published articles when you create article extra fields. It simplifies the process of layout markup if some groups are denied to see certain extra fields. It can be easily enabled and disabled in the Control Panel.
19. New {image-x} and [image-x]text[/image-x] tags are now supported in RSS feed template (rss.tpl). They display URL of an "X" image and show text between them if an image presents.
20. Tags {image-x} and [image-x]text[/image-x] are now able to support text not only from a brief article description, but also from article extra fields. Images numbering firstly comes from a brief description text, then from an extra fields text. This feature is useful for webmasters who do not use an article brief description, and place pictures in extra fields texts.
21. Tags {image-x} and [image-x]text[/image-x] can now ignore emoticons in texts. Previously if emoticons were used in a text they were accounted and displayed by this tag. Now they are completely ignored and not taken into account, and only images from articles are displayed.
22. If an article is removed from a website and sent for moderation, this article is not shown in Related Articles section. Previously, it was necessary to reset the related articles cache to remove it from this block.
23. PHP interpreter running mode now can be automatically detected on a server. If the operating mode has been changed in Server Settings, then features not supported by this mode will be disabled. For example, if advanced authentication mode is enabled in Control Panel and PHP has been switched into FastCGI or CGI where this mode is not supported by the server, this feature will be automatically disabled, and the Administrator will easily log into Control Panel.
24. Now subscription to articles comments is available without leaving a comment there. New [comments-subscribe] text [/comments-subscribe] tags are added in a full article template (fullstory.tpl) and add comments template (addcomments.tpl). Text between them is displayed as a link to the article comments subscription. It allows users to subscribe to comments without leaving a comment.
25. Now you can use extra fields in the feedback section of your website. You only need to place the desired field with the specified name in feedback form to add an extra field there. After that it is available to be used in email message templates. It is necessary to use the following attribute: name = "xfield[X]" in the input field to add additional field to the form, where X is the name of the field written in latin letters. For example, if you want to put the phone number field in the feedback form, then in the template feedback.tpl you need to place the following:
<input placeholder = "Your phone number" type = "text" name = "xfield[tel]"> 
27. A new {%url%} tag is added for email template that is sent to notify users about a new message. This tag contains a link to a personal message on the website. It allows the recipient of the message to directly open the message through the link.
28. Logging of successfully authenticated users who have access to Administration Panel is added in logging system of administrators’ actions . Previously only unsuccessful login attempts and successful authentications to the Control Panel were recorded.
29. The size and checksums calculation for the files uploaded using the engine is added to these files. After that these files are saved in a database along with other information about them. When attachments are displayed for downloading, this information is not calculated in real time for each displayed file, but is taken from the database. This feature significantly reduces the server load when large number of files is published.

31. Insertion of small image versions is changed in TinyMCE WYSIWYG editor. Now HTML code is used to display small image versions in the editor instead of BB tags. Thus, the inserted image is instantly displayed in the editor and you can edit the image (for example, you can write its description).
32. [img ...] tag formatting is changed in order to ensure better SEO of your website. Now "alt" attribute of the tag of the first image in the text field is automatically filled with the article headline (if there is no manual description). For all the other pictures this field remains blank. A situation when different images have the same description can have a negative effect on search engine optimization, so it is better to make image descriptions manually if you want to improve the optimization as much as possible. To make this change for the old published articles, it is necessary to run articles rebuilding from Control Panel.
33. Generation of small image version appearance is changed to ensure better SEO of your website and get rid of redundant code. Now an image description is automatically taken from the “alt” attribute. And this attribute will not be automatically filled with the article title if there is no manual description. To make this change for the old articles published earlier, it is necessary to run articles rebuilding from Control Panel.
34. "rel" attribute is now unavailable for the generated code of small image versions in order to secure the validity of the generated code.
35. Now access parameters of user groups are checked to allow or deny them to download files attached to an article . It can be enabled in "Access" tab. For example, if a certain user group is forbidden to view the article, it will not be allowed to download files attached to this article too.
36. Now category access parameters of user groups are checked to allow or deny them to download files attached to an article.. For example, if a certain user group is forbidden to view the articles category, it will not be allowed to download files attached to these articles too.
37. The self-reference detection system of Cross-Reference Module is improved, when AutoCorrect is not performed. Previously, it was necessary to write the link in the full format, including the domain, e.g.: http://site.com/test/1-test.html and only in this case there was no replacement on the page. Now it is sufficient to write its shortened version, without specifying the domain /test/1-test.html and keyword will not be replaced when visiting the page. This feature will be useful if “http” and “https” are both used on a website at the same time and also if multiple mirror domains are used.
38. The check of a category assigned to the article when adding a new category in the mass actions is added in the content management section of Administration Panel. If the category is assigned, then it doesn’t assign again. This feature allows to avoid multiple assignations of categories to articles.
39. The processing system of article extra fields during their displaying in templates is improved. Now it is not necessarily to specify values of these fields in templates in order for these fields to be processed. This feature is convenient for webmasters who use a variety of field values to form the desired template markup, but not to display these fields in the template.
40. Drop-down menu of the Administration Panel is improved so that it does not exceed the visible part of screen when its height is too big.
41. Changes are made in the sort order of the uploaded images. Previously, uploaded images were sorted in the order in which they were uploaded, and when any of the images was deleted they sorted in alphabetical order, which confused users if there are many images in the article. Also, it made it difficult to find the needed image to insert it into the article. Now when you upload images they are also stored in the order in which they were uploaded, but when an image is removed, the order of the other images stays the same.
42. Control system for incorrect user-friendly URL is improved. If a link to homepage or categories has a nested structure with several pages separated by slashes, and it does not end with a slash, it will redirect you on this page, but only with the slash in the end. For example, previously an incorrect link to a category: website.com/test/page/3 without a slash in the end redirected you to website.com/test/, whereas now it redirects you to website.com/test/page/3/ and you will reach the needed page.
43. The engine compatibility with MySQL v. 5.7.x is improved.
44. TinyMCE and FroalaEditor WYSIWYG editors are updated to the latest versions. Many bugs of these editors were fixed for many browsers.
45. An issue is fixed, where a full path to the uploaded avatar haven’t been saved when user logged in using social network account. It could lead to problems with user avatar displaying if a single user data is used on multiple domains and websites.
46. An issue is fixed, where incorrect articles selection could happen sometimes if {custom ...} tag is used with combination of several parameters.
47. An issue is fixed, where extra fields with "Image Gallery" type were displayed incorrectly if various extra fields are displayed simultaneously both in the full article template (fullstory.tpl) and in the main page template (main.tpl).
48. An issue is fixed, where error "Field value is too long" could appear for fields which are automatically generated by the engine, e.g. for description meta tags.
49. An issue is fixed, where reCAPTCHA key couldn’t refresh after successful comment posting.
50. Previously declared and found small errors of the engine are fixed.
Information on the engine installation for clients:
Warning!
Attention! This information is only available to users with a valid license for DataLife Engine. If you have already purchased the script, you must log in with your account.If you are not a customer, you can purchase the engine on our website.

 Русский
Русский
Comments