
The following changes have been prepared and implemented:
1. The distribution kit includes three completely new templates. These templates are created according to HTML5 standards. They are perfectly adapt both to dekstop browsers, and to tablets and smartphones. Also, vector graphics was used in these templates. It leads to their high-quality displaying on HiDPI (Retina) displays.
2. A new type of publications extra field is added: "Image". Field of this type allows user to upload an image for an article, which will be shown later when displaying news on the website. For this type of field you can set such parameters as: size and dimensions limits, creation of a small copy of the image, dimensions of a small image, application of a watermark. Therefore, this type of field simplifies the process of the articles creation. For example, you can set different types of images (posters, screenshots, etc.) and adjust their displaying in the template. So, when user publishes the article, he/she only needs to upload every needed image in a single click.
3. A new type of publications extra field is added: "File". Field of this type allows user to upload an image for the article, which then will be downloaded as an attachment. For this type of field you can set such parameters as: file extensions which are allowed to be uploaded, and a maximum size of the file. Therefore, this type of field simplifies the process of the articles creation. For example, you can set different types of downloadable files, including images (wallpapers with different resolutions) and adjust their displaying in the template. So, when user publishes the article, he/she only needs to upload every needed file in a single click.
4. A new type of publications extra field is added: "'Yes' or 'No' Switcher". When editing the article, the field of this type is displayed as 'Yes'/'No' (On/Off) switcher. This field displays 'Yes' or No' as its values, depending on what was set when the article has been created. However, the main purpose of this field is the management of [xfgiven_X] text [/xfgiven_X] and [xfnotgiven_X] text [/xfnotgiven_X] fields. If the switcher is On, then a text between [xfgiven_X] text [/xfgiven_X] tags is displayed, whereas [xfnotgiven_X] text [/xfnotgiven_X] removes it, and vice versa. Thus, these extra fields allow you to easily adjust the displayed information for every article in templates of the website. For example, you can enable or disable the displaying of some descriptive tabs on a page, or arrange a gallery of screenshots or posters, etc.
5. For articles’ extra fields that have "List" type, a new feature is added that allows a website administrator to create pairs of separate list item values, where the firs value is seen by a user who creates or reads the article and the second value is seen by a website administrator. Separation symbol '|' should be used in the list of values for this when adding the field, for example: Y|Yes. Website administrator sees 'Yes', but 'Y' is displayed on the website to simple users and visitors.
6. "List" type extra fields of user profiles are now also have the ability to contain pairs of values, where the firs value is seen by a user who creates or reads the article and the second value is seen by a website administrator. Again, separation symbol '|' should be used in the list of values for this when adding the field, for example: Y|Yes. Website administrator sees 'Yes', but 'Y' is displayed on the website to simple users and visitors.
7. "Use as Cross-hyperlinks" mode for the article extra fields is significantly redesigned and improved. If this option is enabled for the field, then articles search by the field value is based on a complete coincidence of other articles’ values of this particular field. For example, if you previously created "Production year" field, and you set a particular value 2015, and at the same time you had another article with, let’s say, an uploaded image which has 2015 in its path, then the old system would find both articles, as the search was carried out simply by the match of a search word. It led to the fact that sometimes in a search results list there were articles that were not quite expected. The new system will find articles which has 2015 value in "Production year" field only. Other fields and their values are no longer taken into account, allowing more advanced use of additional fields for the organization of cross-linking with each other, for example: by the production year, actors, directors, etc. A new type of search is automatically applied to the newly added articles only. If you want the old available articles to be involved in this search system, then you need to run the articles rebuilding in "Articles Rebuilding" of Administration Panel, and thus the index values of fields for old available articles will be created.
8. A new feature is added that allows to display additional extra fields in the main template (main.tpl) when watching a full article on the website. In this template you can use the same tags as for the displaying of additional fields in the full article and article annotation templates to do this. These tags are: [xfgiven_X] text [/xfgiven_X], [xfnotgiven_X] text [/xfnotgiven_X] and [xfvalue_X]
9. [ifxfvalue tagname="tagvalue"] Text [/ifxfvalue] tags are now supported in templates which have article extra fields. The text between these tags is displayed if the extra field value matches the specified value. Also, [ifxfvalue tagname!="tagvalue"] Text [/ifxfvalue] tags are added, and text between them will be displayed if the extra field value does not match the specified value, where tagmane is a name of the extra field, and tagvalue is its value. For example, if [ifxfvalue test="m"] Male[/ifxfvalue] is written, then its " Male " content text will be displayed if "m" value will be set as a value of test field during the article creation. This offers great opportunities for the creation of different templates designs depending on the various fields values set during the articles creation. For example, you can apply a different design depending on the selected item when you create a field with “List” type.
10. Extra fields displaying during the fast editing of articles is improved. Additional supporting CSS classes for Edit form are added for this, which can be used for a field designing when fast editing.
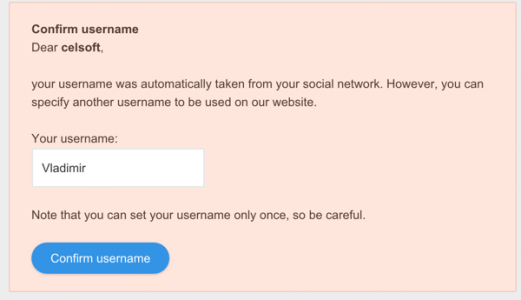
11. Now user can specify a desired username to be used on the website when logging in using social networks. Username is requested only at the first login to the website using a social network account and will be automatically used in the future. This feature is useful for those visitors of your website who do not want to use data which was automatically obtained from a social network, e.g. when first and last name are used as a username.

13. 60 new emoticons are included in the distribution kit. All of them have HiDPI (Retina) displays support.
14. Emoticons with .png extension are automatically supported now. Support is also carried out automatically. You just need to copy emoticon files with .png extension into emoticons folder and specify the name of the emoticon in the script settings.

{customcomments id="1,2,5-8" category="2,3,5-8" author="x" days="x" template="custom" available="global" from="0" limit="10" order="date" sort="desc" cache="yes"}This tag can take the following parameters:
id – the list of comment IDs which you want to display, separated by commas without spaces. You can also specify the range of comment IDs using dashes. For example, 1,4-8,11 displays a comment with ID 1, comments with IDs from 4 to 8, and a comment with ID 11.
category – a list of article category IDs where you want to choose comments from, separated by commas without spaces. You can also specify the range of categories using dashes. For example, 1,4-8,11 displays comments from category with ID 1, from IDs from 4 to 8, and from ID 11.
categoryexclude – is completely opposite of the parameter category="list of categories" and allows to display comments to articles which do not belong to categories specified as the parameter value. For example, {customcomments categoryexclude="2,7"} displays all the comments to articles which do not belong to categories with IDs 2 and 7.
author – displays the username of a comment author. When using this parameter, the specified author’s comments will be displayed. You can enumerate several authors separating by commas. For example, {customcomments author="admin" limit="5"} tag displays 5 comments of the author with "admin" username.
authorexclude – authors’ usernames whose comments should not be displayed. Authors’ logins can be separated by commas. For example, {customcomments authorexclude="admin,test"} tags display comments of all authors except "admin" and "test" users.
days – the time period in days, where x is a number of days for which the comments should be displayed. For example, {customcomments days="2" limit="5"} tag displays 5 comments for the last 2 days.
template – a template file that will be used for displaying comments. In this case it will be custom.tpl . If you use several templates on the website, then this file must be present in each template. This template uses tags similar to those tags which you use in the comments display template (comments.tpl).
available – indicates the section of a website where requested comments will be displayed. You can combine sections using "|", for example, available = "userinfo | register | main" will display your comments on the main page, on the registration page, and on user profile page.
from – indicates the number of a comment, from which the output begins. Comments numbering starts with zero. For example, if you want to skip the first comment that matches your conditions, you need to specify from = "1"
limit – the number of displayed comments.
order – comments sorting criteria. It can take the following values:
date – sorting comments by date. For example, {customcomments order="date" limit="5"} tag displays five latest comments.
rating – sorting comments by rating. For example, {customcomments order="rating" limit="5"} tag displays five highest-rated comments.
rand – sorting comments in a random order. For example, {customcomments order="rand" limit="5"} tag displays five comments in a random order.
sort - indicates the sort order of comments. If the value is desc, then articles are sorted in descending order, and when it is asc, articles are sorted in ascending order.
cache - takes values yes or no and specifies whether to cache the displayed information or not. We recommend to cache the displayed blocks to reduce the server load.
category – a list of article category IDs where you want to choose comments from, separated by commas without spaces. You can also specify the range of categories using dashes. For example, 1,4-8,11 displays comments from category with ID 1, from IDs from 4 to 8, and from ID 11.
categoryexclude – is completely opposite of the parameter category="list of categories" and allows to display comments to articles which do not belong to categories specified as the parameter value. For example, {customcomments categoryexclude="2,7"} displays all the comments to articles which do not belong to categories with IDs 2 and 7.
author – displays the username of a comment author. When using this parameter, the specified author’s comments will be displayed. You can enumerate several authors separating by commas. For example, {customcomments author="admin" limit="5"} tag displays 5 comments of the author with "admin" username.
authorexclude – authors’ usernames whose comments should not be displayed. Authors’ logins can be separated by commas. For example, {customcomments authorexclude="admin,test"} tags display comments of all authors except "admin" and "test" users.
days – the time period in days, where x is a number of days for which the comments should be displayed. For example, {customcomments days="2" limit="5"} tag displays 5 comments for the last 2 days.
template – a template file that will be used for displaying comments. In this case it will be custom.tpl . If you use several templates on the website, then this file must be present in each template. This template uses tags similar to those tags which you use in the comments display template (comments.tpl).
available – indicates the section of a website where requested comments will be displayed. You can combine sections using "|", for example, available = "userinfo | register | main" will display your comments on the main page, on the registration page, and on user profile page.
from – indicates the number of a comment, from which the output begins. Comments numbering starts with zero. For example, if you want to skip the first comment that matches your conditions, you need to specify from = "1"
limit – the number of displayed comments.
order – comments sorting criteria. It can take the following values:
date – sorting comments by date. For example, {customcomments order="date" limit="5"} tag displays five latest comments.
rating – sorting comments by rating. For example, {customcomments order="rating" limit="5"} tag displays five highest-rated comments.
rand – sorting comments in a random order. For example, {customcomments order="rand" limit="5"} tag displays five comments in a random order.
sort - indicates the sort order of comments. If the value is desc, then articles are sorted in descending order, and when it is asc, articles are sorted in ascending order.
cache - takes values yes or no and specifies whether to cache the displayed information or not. We recommend to cache the displayed blocks to reduce the server load.
All the parameters of this tag are optional. It is enough to specify just one parameter. You can also combine various parameters of this tag at your discretion.
16. A new tag {comment limit="X"} is now supported in comments template (comments.tpl). It displays the text of a comment without HTML formatting, where the text itself is reduced to the specified "x" number of symbols. The text is reduced to the last logical word, not to the middle of it. This tag is useful when you use a customized comments displaying with {customcomments ...} when you need to display the shortened version of a comment, not its full version.
17. A new tag {news-link} is now supported in comments template (comments.tpl). It displays the URL of an article where the comment belongs to. This tag is useful when you display customized comments and last comments.
18. A new tag {news-title} is now supported in comments template (comments.tpl). It displays HTML-safe header of an article where the given comment belongs to. This tag is useful when you display customized comments and last comments.
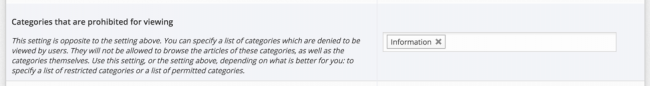
19. Now you can specify categories in group settings that are prohibited from viewing for this user group. This new option is an addition to the existing one, where you list categories that are allowed for viewing. Previously, if you needed to hide only one category from a large list you had to select all available categories, except the category that you want to hide. Now you can just choose that category from a list. The previous setting was not removed from Administration Panel, so you can choose what you prefer: to choose categories that will be displayed, or to choose a list of the hidden ones.




24. Formatting of the comments and articles number is now supported in comments and personal messages templates (comments.tpl and pm.tpl). For example, number 252501 can be displayed as 252 501, which facilitates the perception of large numbers.
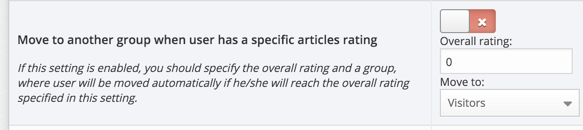
25. Formatting of the rating value is now supported in user profile templates (userinfo.tpl and profile_popup.tpl). For example, when overall rating of a user is displayed, you can display +252 501 instead of +252501, which facilitates the perception of large numbers.
26. New global template tag {* Commented-out code *} is now supported. This tag is used to comment-out the code. Everything between "{*" and "*}" is removed from a template and will not be displayed on the website. These tags will be useful for template developers to debug various parts of the code by allowing to temporarily comment-out these parts. This tag is global and may be used in different templates.
27. Auto reset of related articles index when editing the number of displayed related news is added. Now it is not necessary to enter Articles rebuilding and rebuild the cache of related articles after changing this setting.

29. There are some changes in the feedback from unregistered users. If the user is unregistered, then a username that he entered is not searched among the registered users’ usernames. Prefix “Unregistered User” will be added to his/her name instead of this. It allows administrator or another recipient to easily determine that the letter was sent by the unregistered user. The unregistered user will not have to come up with another username if the one that he/she entered is already used on the website.
30. There are some changes in the comments publication for unregistered users.. If a username entered by the unregistered user matches the username of a registered user, then prefix “Guest” is added to his/her name. For example, if user entered username "Lisa", and there is a registered user with username "Lisa" on the website, then the comment will be published on behalf of "Guest Lisa". It gives a visual difference that the user is unregistered. And user no longer needs to come up with another username. If there is no similar name among the registered users, then the prefix is not needed.
31. Now comment notifications are sent when comments are moderated. Previously notifications were sent only if comments were published on the website directly, without moderation. Now notifications will be sent when they will be moderated by the administration and published on the website.



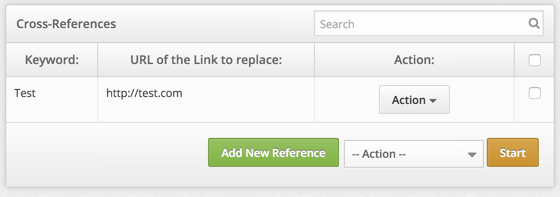
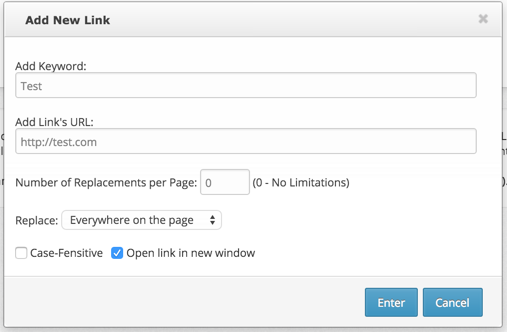
35. Now you can adjust mass action in “Cross-Reference” module whether the link should be opened in the current window or in another window.

37. Flash video .flv files are played in a single player. Now video of this type is played in the same player as used to play HTML5 video. So, all video files are played in a single video player.
39. Automatic use of keywords from the tag cloud in a meta tag which is specially generated for search engines is added for the full articles for the better promotion of these articles in search engines. Learn more about this meta tag here https://support.google.com/news/publisher/answer/68297?hl=en
40. Text published in “code” tags in the articles parcer is now processed better. Any intersection of the published code with DLE tags and filters is excluded. That allows to use the source code in it without any influence on the text by DLE.
41. User avatars are now can be copied from “Odnoklassniki” social network when logging in using this network.
42. TinyMCE WYSIWYG editor is updated to the latest version. In addition to the correction of previously identified errors, this editor now has a lot of other changes. The appearance of the editor is changed to the view which is more suitable for websites (all functions are presented as buttons, without a menu). BB tags insertion for videos, Youtube-videos and other services was improved. Insertion and processing of source code samples ([cоde] [/cоde] tag) is improved, highlighting of these samples is added, and a convenient window for the insertion of these samples is also added. Highlighting of HTML code syntax when editing the HTML source code is added.
43. There are changes in site map formatting. If unregistered users are not allowed to view some categories, then these categories and its publications are excluded from the site map for them.
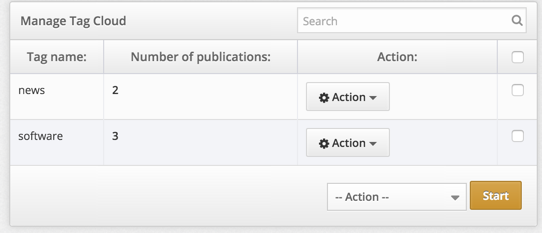
44. There are changes in a keywords output in a tag cloud, which gives more opportunities for different designing of these tags on the website.
45. UTF8mb4 encoding is now supported by MySQL server 5.7.x.
46. An issue is fixed, where [dеclination=x] Text [/dеclination] tags are used together with numbers to which the formatted output is applied.
47. An issue is fixed, where articles were displayed incorrectly where several {custom ...} tags with “author” and “catalog” parameters are used on one page with the enabled caching.
48. An issue is fixed, where comments with HTML tags are quoted, and standard comment editor is used. Now when quoting, HTML tags themselves are inserted into the editor field instead of their HTML entities.
49. The issue with getting UTF-8 encoded letters by some type of email services is solved.
50. An issue is fixed, where author’s username was incorrectly renamed for files that are uploaded to articles if user’s username was renamed in user control panel.
51. An issue is fixed, where cache of the article could not clear if this article was moderated and edited by its author.
52. Indicated and previously declared small errors of the engine are fixed.
Information on the engine installation for clients:
Warning!
Attention! This information is only available to users with a valid license for DataLife Engine. If you have already purchased the script, you must log in with your account.If you are not a customer, you can purchase the engine on our website.

 Русский
Русский
















Comments