Dear friends,
The main stage of version 15.0 development is completed, while the new version has been on the testing and pre-release preparation stages, we would like to inform you what to expect.
Following changes have been developed and added:
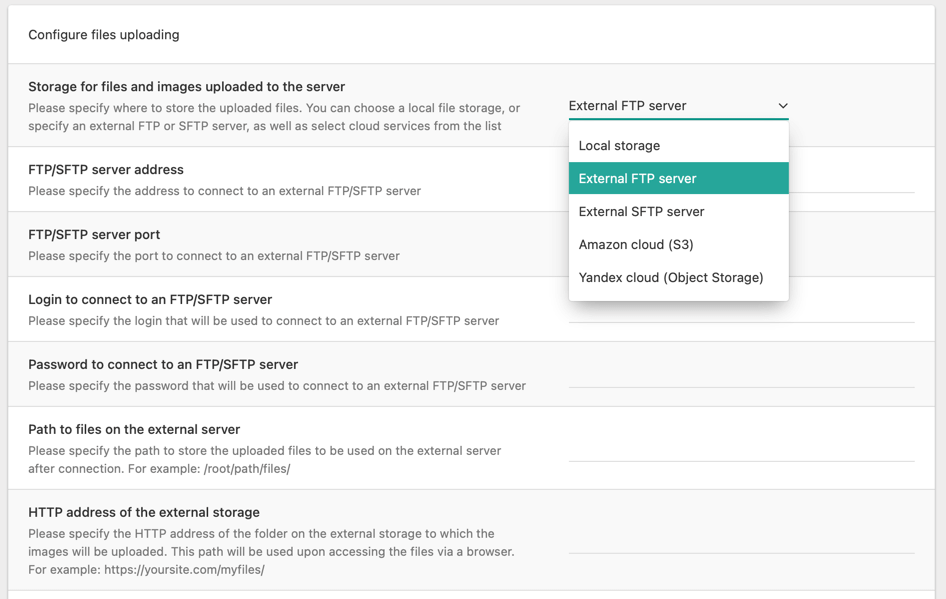
 1. We have added a completely new system for managing files and images uploaded to the server. As a result, external storages for images and files uploaded to the website are now supported. You can specify where to store the uploaded files in the script settings on the admin panel. You can store the files locally on your server, or choose an external FTP or SFTP server. You can also select cloud services like Amazon S3 or Yandex.Cloud. The new system for storing and managing uploaded files is based on the Flysystem 2.0 unified file system. This enables you to avoid any troubles when employing a custom external storage of your choice, because now you can rely upon the plugin system and do not need to customize a lot of DataLife Engine files. Upon adding a new adapter, DataLife Engine will be able to use it automatically when needed.
1. We have added a completely new system for managing files and images uploaded to the server. As a result, external storages for images and files uploaded to the website are now supported. You can specify where to store the uploaded files in the script settings on the admin panel. You can store the files locally on your server, or choose an external FTP or SFTP server. You can also select cloud services like Amazon S3 or Yandex.Cloud. The new system for storing and managing uploaded files is based on the Flysystem 2.0 unified file system. This enables you to avoid any troubles when employing a custom external storage of your choice, because now you can rely upon the plugin system and do not need to customize a lot of DataLife Engine files. Upon adding a new adapter, DataLife Engine will be able to use it automatically when needed.
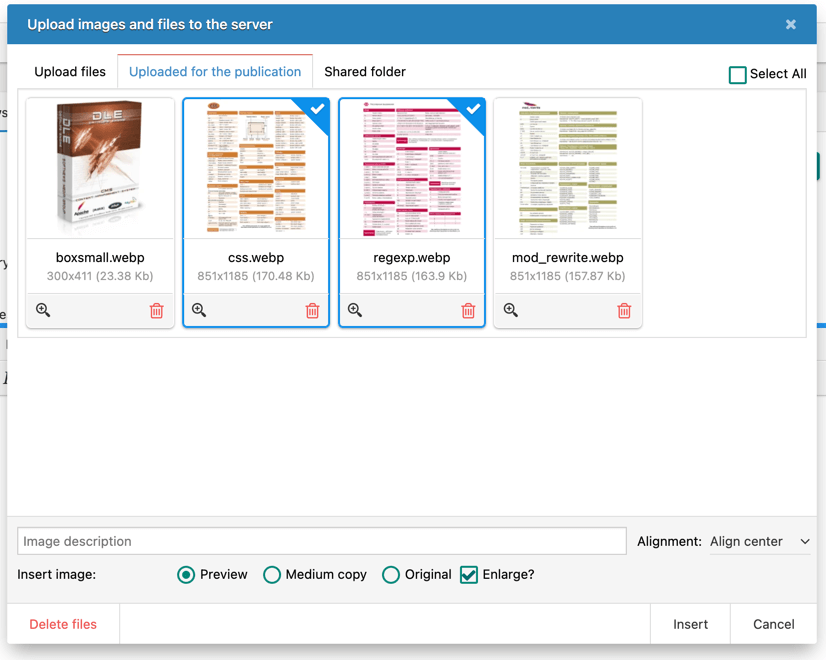
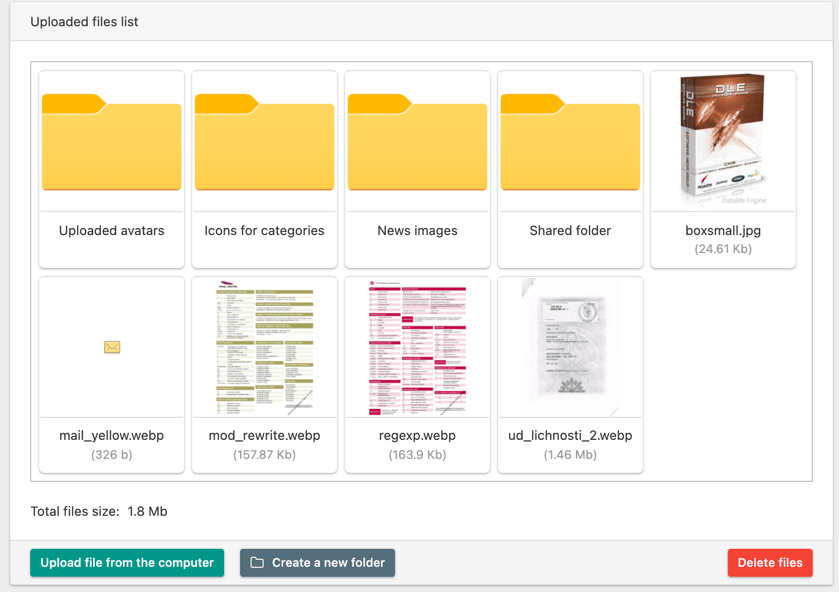
 2. We have completely redesigned the upload manager for images and files meant for publications. The new manager makes it easier to view uploaded images, their size in preview has been increased, and it has become easier to select uploaded files. It has become much easier to remove a required file or image. Reopening the manager is carried out instantly, because now it is rendered on the page only once and then keeps its state in the background so that all further actions are performed using AJAX technology. The options you select for uploading images will persist for as long as you work with a publication and will not be reset every time you open the image upload manager.
2. We have completely redesigned the upload manager for images and files meant for publications. The new manager makes it easier to view uploaded images, their size in preview has been increased, and it has become easier to select uploaded files. It has become much easier to remove a required file or image. Reopening the manager is carried out instantly, because now it is rendered on the page only once and then keeps its state in the background so that all further actions are performed using AJAX technology. The options you select for uploading images will persist for as long as you work with a publication and will not be reset every time you open the image upload manager.
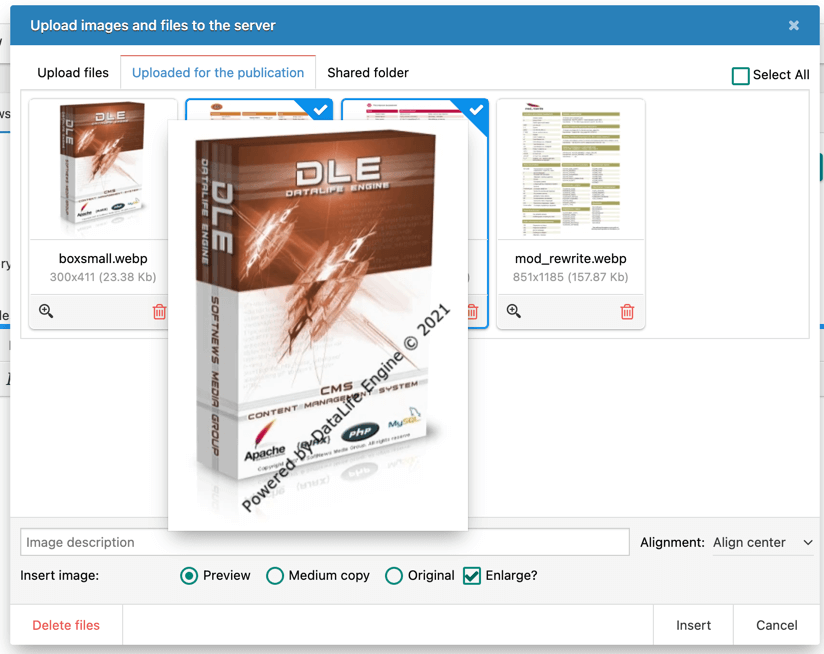
 3. The image upload manager has been provided with a capability to preview full-size images directly in the upload manager.
3. The image upload manager has been provided with a capability to preview full-size images directly in the upload manager.
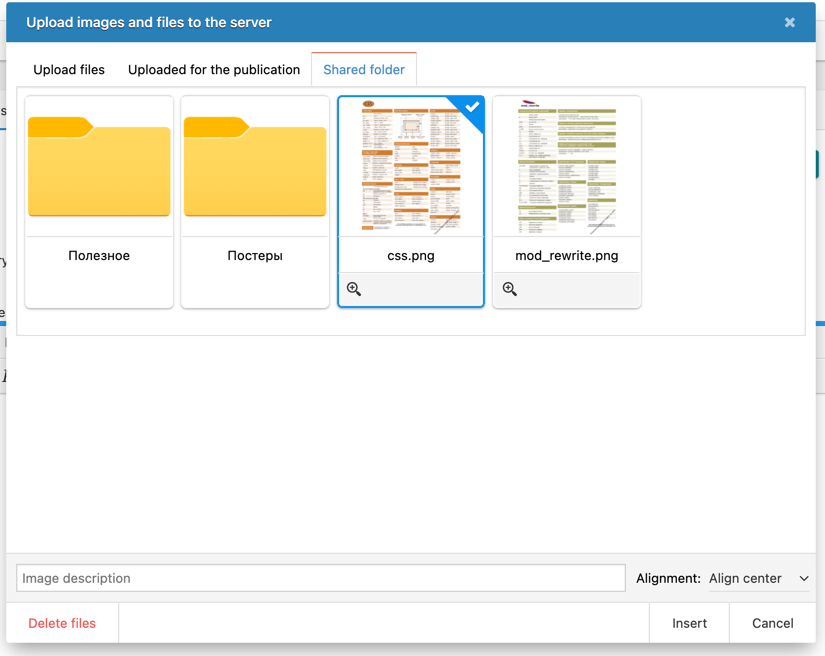
 4. The shared folder previously used by the upload manager for locating images meant for publication has been moved to a separate folder named "shared" and located in /uploads/. As a result, shared images are now located in a separate folder. In addition, in this shared folder, you can create your own subfolders with any nesting level. You can also switch to these subfolders and insert images into publications directly in the upload manager. This way you can easily create and organize your library of shared images.
4. The shared folder previously used by the upload manager for locating images meant for publication has been moved to a separate folder named "shared" and located in /uploads/. As a result, shared images are now located in a separate folder. In addition, in this shared folder, you can create your own subfolders with any nesting level. You can also switch to these subfolders and insert images into publications directly in the upload manager. This way you can easily create and organize your library of shared images.
 5. In the admin panel section enabling you to manage uploaded images, we have provided a capability to choose the storage that you wish to manage. Depending on your requirements, you can upload images to a local or external storage.
5. In the admin panel section enabling you to manage uploaded images, we have provided a capability to choose the storage that you wish to manage. Depending on your requirements, you can upload images to a local or external storage.
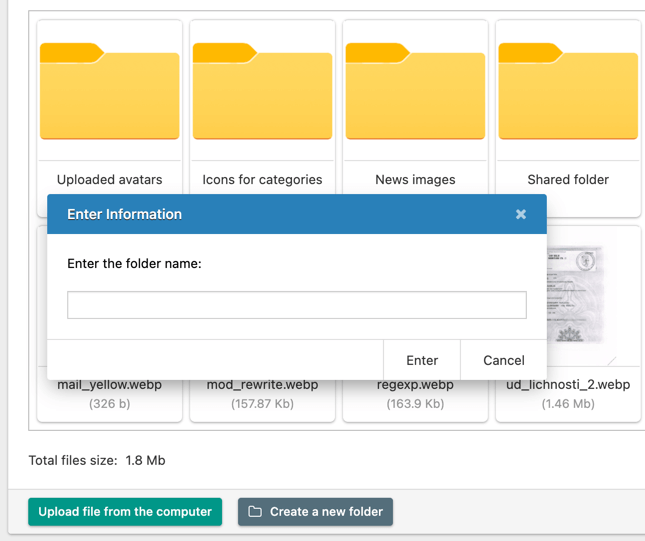
 6. In the admin panel section enabling you to manage uploaded images, we have provided a capability to create and remove folders and their nested subfolders. As a result, you can manage your images directly on the DataLife Engine admin panel without having to access your file storage via FTP or by other means.
6. In the admin panel section enabling you to manage uploaded images, we have provided a capability to create and remove folders and their nested subfolders. As a result, you can manage your images directly on the DataLife Engine admin panel without having to access your file storage via FTP or by other means.
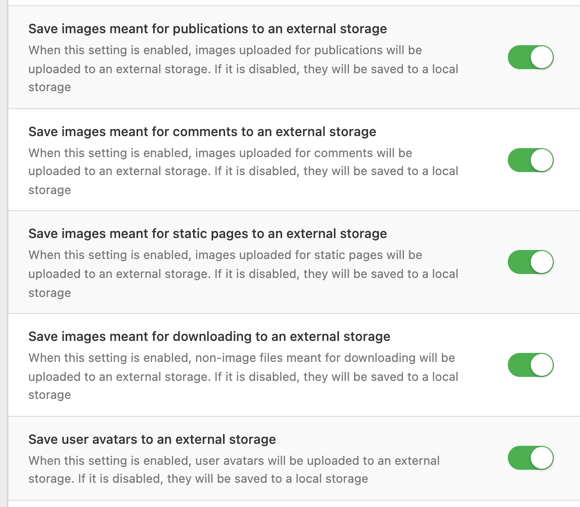
 7. In the admin panel section enabling you to customize the script settings, we have provided a capability to enable or disable the external storage option for uploading images meant for publications. As a result, you can distribute the uploaded images meant for a particular content type among different storage locations. With this option enabled, you do not need to save all the images meant for publications to an external storage.
7. In the admin panel section enabling you to customize the script settings, we have provided a capability to enable or disable the external storage option for uploading images meant for publications. As a result, you can distribute the uploaded images meant for a particular content type among different storage locations. With this option enabled, you do not need to save all the images meant for publications to an external storage.
8. In the admin panel section enabling you to customize the script settings, we have provided a capability to enable or disable the external storage option for uploading images meant for comments. As a result, you can enable the external storage option for uploading images meant for news and disable it for images meant for comments. With this option enabled, you do not need to save all the images meant for comments to an external storage.
9. In the admin panel section enabling you to customize the script settings, we have provided a capability to enable or disable the external storage option for uploading images meant for static pages. As a result, you can enable the external storage option for uploading images meant for news and disable it for images meant for static pages. With this option enabled, you do not need to save all the images meant for static pages to an external storage.
10. In the admin panel section enabling you to customize the script settings, we have provided a capability to enable or disable the external storage option for uploading files meant for downloading. As a result, you can enable the external storage option for uploading images and disable it for other files. With this option enabled, you do not need to save all the files meant for downloading to an external storage.
11. In the admin panel section enabling you to customize the script settings, we have provided a capability to enable or disable the external storage option for uploading user avatars. As a result, you can enable the external storage option for uploading images and disable it for user avatars (or the other way around).
12. We have added automatic detection of MIME file types (for all file types) upon downloading files uploaded to the server via DataLife Engine. This ensures correct downloading and opening of various files on different types of devices, and, as a result, the correct behavior of devices with the file types they support.
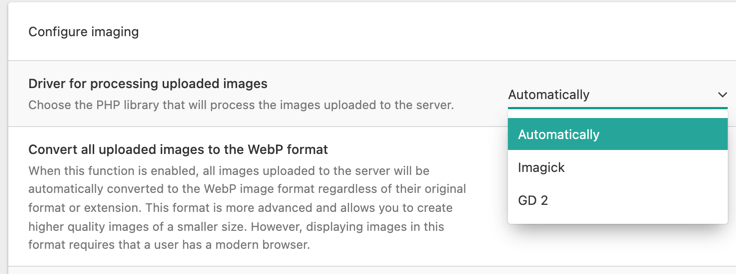
 13. We have added support for the PHP Imagick library for processing images uploaded to the server. In the admin panel section enabling you to customize the script settings, you can choose whether you wish to use Imagick or GD2; alternatively, you can allow DataLife Engine to choose the library automatically. In general, there are not many differences between GD2 and Imagick. However, Imagick performs some operations with images faster and creates image thumbnails of a better quality, as well as consumes less memory when processing large images.
13. We have added support for the PHP Imagick library for processing images uploaded to the server. In the admin panel section enabling you to customize the script settings, you can choose whether you wish to use Imagick or GD2; alternatively, you can allow DataLife Engine to choose the library automatically. In general, there are not many differences between GD2 and Imagick. However, Imagick performs some operations with images faster and creates image thumbnails of a better quality, as well as consumes less memory when processing large images.
14. We have added a capability to automatically convert all images uploaded to the server into the WebP format. You can enable or disable this feature in the admin panel section enabling you to customize the script settings. When this option is enabled, all images uploaded to the server, regardless of their format or extension, will be automatically converted into the WebP image format. This format is more advanced and allows you to create higher quality images of a smaller size. However, displaying images in this format requires that a user has a modern browser.
15. We have added a capability to load images in the BMP format. Upon loading images of this type, they will be automatically converted to the JPG format to reduce the file size and speed up the loading of site pages.
16. We have provided automatic file extension correction for image files uploaded to the server if their specified extension does not match their format. For example, if an image actually supports the PNG format but the image file features the JPG extension, the uploaded file name will be automatically changed by specifying the appropriate PNG extension, and a similar logic applies to all other formats.
17. Upon uploading images to the server using the TinyPNG service for image processing, the number of requests to the service has been significantly reduced as well as reliance on its API. As a result, when the number of processed images is limited, you can process more images using the service.
18. We have added a capability to process images in the WebP format using the TinyPNG service. As a result, you can also compress these images as much as possible without reducing their quality.
19. We have added correct handling of possible errors that might occur when users upload avatars for their profiles on the website and the uploaded images feature invalid format or content. For example, if a file content is not recognized as an image, the user will only be notified about an incorrect format of the uploaded avatar instead of throwing a system error due to an incorrect action followed by an emergency shutdown of the website.
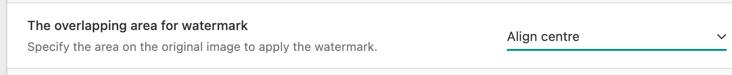
 20. The "Watermark overlay area" option in the admin panel section enabling you to customize the script settings has been provided with an additional setting that allows you to locate a watermark at the center of an image.
20. The "Watermark overlay area" option in the admin panel section enabling you to customize the script settings has been provided with an additional setting that allows you to locate a watermark at the center of an image.
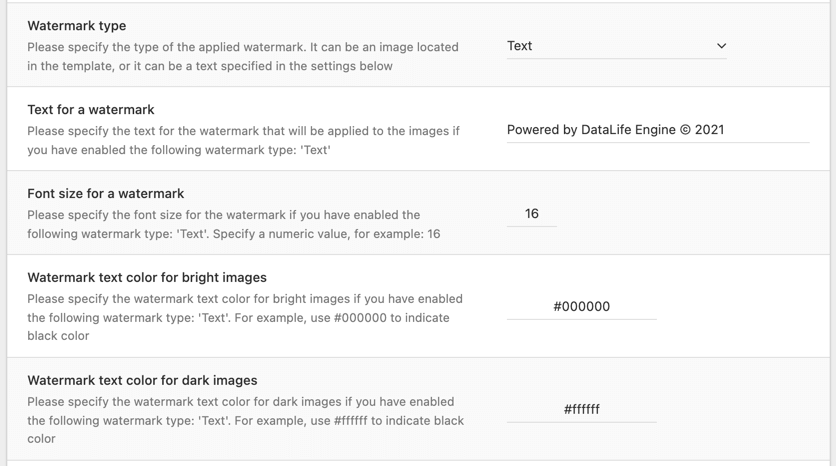
 21. A new option has been added to the script settings enabling you to specify the watermark type. You can either choose an image from a template, as was the case in the earlier versions, or apply a text watermark based on text specified in the script settings. Among other settings in this section, you can specify the required text, as well as the font size and color. In this case, the text specified in the settings will be used as a watermark, and you no longer need to create unnecessary watermark images.
21. A new option has been added to the script settings enabling you to specify the watermark type. You can either choose an image from a template, as was the case in the earlier versions, or apply a text watermark based on text specified in the script settings. Among other settings in this section, you can specify the required text, as well as the font size and color. In this case, the text specified in the settings will be used as a watermark, and you no longer need to create unnecessary watermark images.
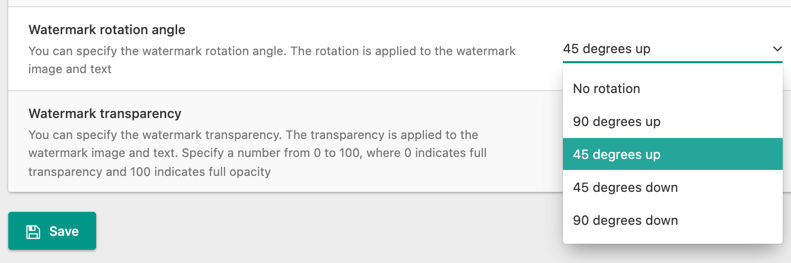
 22. The script settings have been extended by providing a capability to specify the rotation angle for a watermark applied to an image. The rotation angle is applied both to the image watermark and the text, if its display is enabled.
22. The script settings have been extended by providing a capability to specify the rotation angle for a watermark applied to an image. The rotation angle is applied both to the image watermark and the text, if its display is enabled.
23. The script settings have been extended by providing a capability to specify the transparency degree for a watermark applied to an image. The transparency degree is applied both to the image watermark and the text, if its display is enabled.
24. RAM consumption during processing images uploaded to the server has been significantly reduced.
25. We have added support for deferred images located in hidden text spoilers in publications. As a result, when loading deferred images is enabled, the image content is displayed correctly upon showing a spoiler.
26. We have changed the algorithms for uploading images to the server. Upon uploading any images to the server, a UNIX prefix bearing a timestamp is no longer added to an image name and original names are preserved in all cases, except for transliteration which is applied only to Cyrillic names. However, if an image with a specified name already exists on the server, a timestamp is added to the name of the newly uploaded image to avoid overwriting the existing file. As a result, DataLife Engine will preserve original names of uploaded images as long as this is possible and will automatically add the necessary prefix only if duplicate names occur.
27. We have introduced automatic removal of a previous user avatar from the server after the user specifies a new avatar with a different image format. This enables saving space on the server.
28. We have provided a capability to display the complete data from a user profile upon viewing results of a search performed across site publications. The same template tags are used for the display as for the output of publications in a short and full format.
29. We have added a capability to display advertising materials to be shown between news displayed in a short format upon viewing results of a search performed across site publications.
30. Templates used for displaying news in a short and full format (shortstory.tpl and fullstory.tpl) now support the following tags: [has-category] text [/has-category]. Text enclosed within these tags will be displayed if the publication belongs to any of specified categories. We have also added support for tags working in the opposite way: [not-has-category] text [/not-has-category]. Text enclosed within these tags will be displayed if the publication does not belong to any category. This enables flexible customization of the template appearance both for publications that have been assigned categories, and for publications not belonging to any category.
31. We have added an automatic check performed upon removing a publication from the site and a subsequent removal of images uploaded for this publication to find out whether these images are used in other publications, in which case they are not removed from the server.
32. The load on the server upon viewing short publications on the website has been significantly reduced. At present, upon viewing short publications, regardless of the website section to which they belong, the total number of pages in a corresponding section is calculated only once, after which the information about the number of pages in this section is cached, so that upon visiting other pages or repeated visits, this information is retrieved from the cache and not from the database for each page as before. This way the number of requests made to the MySQL database is significantly reduced.
33. The load on the server upon viewing last comments on the website has been significantly reduced. At present, the total number of pages featuring comments is calculated only once, after which the information about the number of pages in a corresponding section is cached, so that upon visiting other pages via standard navigation routes or repeated visits to the same page, the information is retrieved from the cache and not from the database for each page as before. This way the number of requests made to the MySQL database is significantly reduced.
34. We have managed to reduce the load on the server upon viewing website pages featuring no content while viewing short publications. In this scenario, some unnecessary requests to the MySQL server will be avoided.
35. For the TinyMCE visual editor, we have introduced automatic creation of an image thumbnail upon loading the image in the editor using drag and drop operation. Following this, both the image and a code for enlarging it will be displayed in the editor if script settings indicate that thumbnails should be created for such images.
36. In the admin panel section enabling you to view and edit user information, we have provided shortcuts for sending a personal message to a user and viewing all publications and comments belonging to a particular user. At present, upon viewing a user profile, you can quickly perform the aforementioned actions without having to switch to other website sections.
37. Changes have been made to the "Share interesting content" feature implementation. At present, to enable users to share text from a particular item, you should specify a class named "share-content" for this item. To exclude any part of this item content, use the "ignore-select" class. This way for any item on the website you can specify which part of its content users can share upon highlighting a text. You can specify multiple items for which content sharing is allowed. When using this feature with regard to viewing short publications, we recommend that you assign to items a unique ID derived from the news ID: for example, by adding id="news-{news-id}" to a template. This will enable you to properly maintain how the publications moves down the line as new ones are added.
38. The following option has been removed from the script settings: "Allow users to share interesting content". This option is now enabled and disabled automatically if the "share-content" CSS class is specified in the item template.
39. Changes have been made to the website main page operation affecting the scenario when a static page or a publication using the {custom ...} tag is assigned to display content on this page. Previously, a website main page could be specified in this way only if its URL displayed in the browser did not contain any parameters. With the new version, the parameters that are not related to DLE will be ignored and the assigned content will be displayed correctly even if the URL contains extraneous parameters. As a result, upon navigating to your website following various advertising campaigns or opening it with additional markers added to its URL indicating advertising campaigns, its content will be displayed correctly without returning a 404 error. For example, this will be the case for visits via Yandex.Direct or other similar services. In addition, to prevent duplicate pages from appearing, search engines employ the system of canonical links inserted in the code of your website pages.
40. The display of publications using the {content} tag and the script logic have been changed so that the additional tag <div id="dle-content"> ... </div> is no longer displayed or used for wrapping external content. This enables easier integration of templates with some HTML frameworks. If you your layout depends on this tag, you should make changes to the CSS layout of your template.
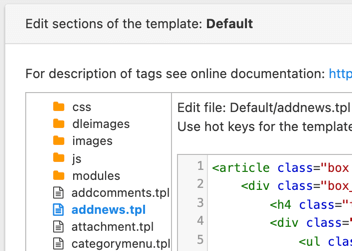
 41. In the admin panel section enabling you to edit templates, we have introduced highlighting of the edited template file in the file list. This makes the edited file appear more distinctly and enables an easier navigation through the list of template files.
41. In the admin panel section enabling you to edit templates, we have introduced highlighting of the edited template file in the file list. This makes the edited file appear more distinctly and enables an easier navigation through the list of template files.
42. We have ensured the correct removal of special characters from a plugin name upon specifying the name for a created plugin before saving it to your computer. This ensures a more accurate and efficient transliteration of plugin names.
43. For mass assignment of the current date to publications, the publication editing section has been extended to include a one second offset interval for the date assigned to each previous news item. As a result, consecutive news items are indexed correctly when displayed on the website.
44. In the image management section of the admin panel, we have added an automatic overwriting protection system for uploaded images meant for publication. If an image is already present on the server, the user will be informed about this and prompted to change the name of the uploaded image.
45. Changes have been made to the behavior of the "Minimum image size for upload" setting. At present, this setting affects only the uploaded images meant for website publications. It no longer affects uploaded avatars and the image management module on the admin panel.
46. We have improved background loading of JS scripts for some of the website operation scenarios. At present, if these JS scripts have already been cached by the browser, it will use the scripts from the cache instead of repeatedly downloading them from the server.
47. We have updated the TinyMCE visual editor to the current version. This version features new and improved tools for working with tables along with a number of bug fixes. Support for browser context menu has also been added.
48. We have updated the HTML Purifier incoming data parser in the DataLife Engine to the current version. Some new HTML attributes have been supported for text publications.
49. The PHPMailer library included in the DataLife Engine for sending e-mails from website has been updated to the current version.
50. Minimum PHP requirements have been raised to support all new features. PHP 7.2 or higher is now required for correct operation.
51. We have fixed a bug which, upon displaying news in the full format, caused incorrect turnover of advertising materials specified in the admin panel.
52. We have fixed a bug due to which debug information was not returned by the GzipOut function when using PHP 8.xx.
53. We have fixed a bug due to which a MySQL error could occur in some cases when executing cron jobs.
54. We have also fixed some minor script issues detected and reported earlier.

 Русский
Русский
Comments