
Following changes have been developed and added:
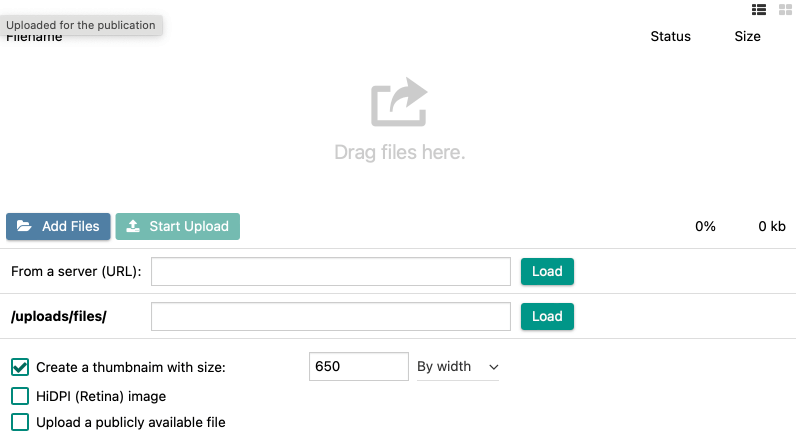
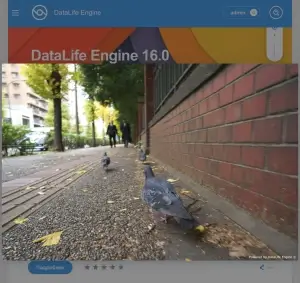
 1. Added automatic support for uploading HiDPI (Retina) images and screenshots for publications and static pages on the site. In the image upload manager, before uploading an image, you can specify that the image is an image with a high pixel density, for example, this is a screenshot taken on a HiDPI (Retina) screen, and DataLife Engine will automatically create two copies of the image when loading, one for normal screens, the second for high-density screens, and when viewing the site by a visitor, in the case of if he has a high-density screen, he will see a high-density pixel image, and if a normal screen, then a normal image. The same thing happens for smaller copies of images. Thus, you can automatically publish high-quality high-definition screenshots on your website. As an example of implementation, you can view the images published in this news. The insertion of high-definition images is supported only when using visual editors when writing a publication.
1. Added automatic support for uploading HiDPI (Retina) images and screenshots for publications and static pages on the site. In the image upload manager, before uploading an image, you can specify that the image is an image with a high pixel density, for example, this is a screenshot taken on a HiDPI (Retina) screen, and DataLife Engine will automatically create two copies of the image when loading, one for normal screens, the second for high-density screens, and when viewing the site by a visitor, in the case of if he has a high-density screen, he will see a high-density pixel image, and if a normal screen, then a normal image. The same thing happens for smaller copies of images. Thus, you can automatically publish high-quality high-definition screenshots on your website. As an example of implementation, you can view the images published in this news. The insertion of high-definition images is supported only when using visual editors when writing a publication.
 2. The display of thumbnails copies of images with an increase to the original size has been completely redesigned and transferred to the use of modern JS libraries. The image gallery display has also been redesigned. Now you can easily change the visual appearance with the help of your templates, all elements of the gallery are adapted using vector graphics, and the display of images has become comfortable on any devices, including mobile devices with gesture support for comfortable viewing of enlarged images.
2. The display of thumbnails copies of images with an increase to the original size has been completely redesigned and transferred to the use of modern JS libraries. The image gallery display has also been redesigned. Now you can easily change the visual appearance with the help of your templates, all elements of the gallery are adapted using vector graphics, and the display of images has become comfortable on any devices, including mobile devices with gesture support for comfortable viewing of enlarged images.
3. Database queries have been redesigned when displaying short news on the site. These queries were optimized when working with large databases containing a large number of publications. When navigating through the pages of short news, sampling from the database is now much faster, and consumes significantly less server resources.
4. The RSS feed generation system of your site has been redesigned. Due to the fact that Yandex and DZen have separated, it is now impossible to form content in a single stream. Therefore, DataLife Engine now broadcasts three different streams simultaneously for different services. At the address http://yoursite/rss.xml RSS is broadcast in a common format for various systems and services and fully complies with RSS 2.0 standards. At http://yoursite/rssturbo.xml RSS feed of publications for Yandex Turbo is broadcast, and at http://yoursite/rssdzen.xml RSS feed of Zen publications is being broadcast. Now the threads are completely independent and do not intersect with each other and work separately. The same applies to the separation for the categories of the site and user publications. You can see in detail all the addresses for RSS feeds in the documentation for the script. Also, in this regard, the template format for RSS feeds has been changed. New tags [rss] ... [/rss] are used for the standard RSS block, [turbo]... [/turbo] tags are used for the turbo news block, the [dzen] ... [/dzen] tags are used for the zen news block. After the update, you need to bring your RSS template in line with the new mode of operation. As an example, you can take the standard template templates/rss.tpl from the distribution archive.
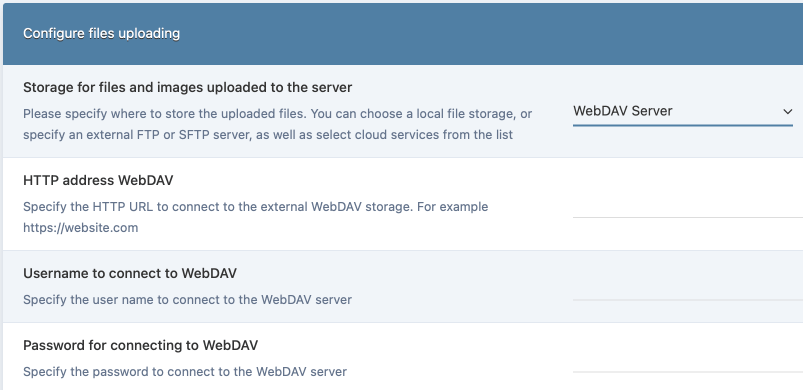
 5. Added support for WebDAV external storage for uploading and storing images and files. The type of this storage is selected in the script settings in the control panel. The parameters for connecting and using this storage are also set there.
5. Added support for WebDAV external storage for uploading and storing images and files. The type of this storage is selected in the script settings in the control panel. The parameters for connecting and using this storage are also set there.
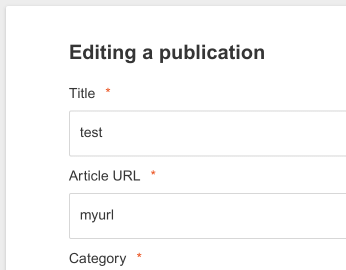
 6. Added the ability to fully edit publications on the site for users who are allowed to edit publications, but access to the DataLife Engine administrative control panel is prohibited. Previously, only quick editing was available to them, but now they can fully edit news with all fields, including blank additional fields. To do this, the module for adding publications on the site is used, the user will edit the news on the add page, while the filled fields will already be filled in, and he can make only the necessary edits or supplement the fields not previously specified in the publication.
6. Added the ability to fully edit publications on the site for users who are allowed to edit publications, but access to the DataLife Engine administrative control panel is prohibited. Previously, only quick editing was available to them, but now they can fully edit news with all fields, including blank additional fields. To do this, the module for adding publications on the site is used, the user will edit the news on the add page, while the filled fields will already be filled in, and he can make only the necessary edits or supplement the fields not previously specified in the publication.
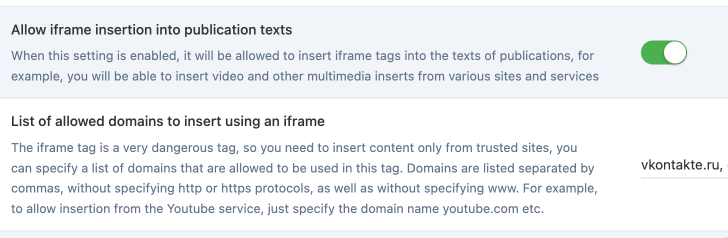
 7. The ability to set a list of domain names for which the insertion of iframe tags is allowed has been added to the script settings. Thus, you can independently specify a list of secure domains from which you insert content for your publications. You can also completely disable the permission to insert iframe tags in publications on your site.
7. The ability to set a list of domain names for which the insertion of iframe tags is allowed has been added to the script settings. Thus, you can independently specify a list of secure domains from which you insert content for your publications. You can also completely disable the permission to insert iframe tags in publications on your site.
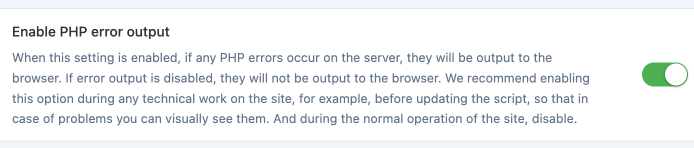
 8. In the script settings in the control panel, the ability to enable and disable the output of PHP errors has been added, if they occur in the code. It is recommended to enable this option for the duration of technical work, for example, before updating the script or before installing plugins, so that in case of errors, you can see them visually. This setting allows you not to change the server settings to enable this feature, and not to view the server error logs to see the problem.
8. In the script settings in the control panel, the ability to enable and disable the output of PHP errors has been added, if they occur in the code. It is recommended to enable this option for the duration of technical work, for example, before updating the script or before installing plugins, so that in case of errors, you can see them visually. This setting allows you not to change the server settings to enable this feature, and not to view the server error logs to see the problem.
9. Added a system for automatically resetting the cache of static JS and CSS files for browsers for all site visitors. When you click the "Clear Cache" function in the DataLife Engine control panel, a special unique cache ID will be reset, which is used by the script when connecting static CSS and JS files. If you connect styles and scripts in the template using the {include tag...} then the browser cache will be reset for them as well. Thus, when making, for example, changes to template styles, you can reset the cache, make sure that all visitors to your site, without exception, immediately see the updated information and layout, without waiting for the cache in their browsers to become outdated.
10. A new global tag {cache-id} has been added for all templates, which outputs the current current cache ID, which you can use in templates when connecting your static files, bypassing such internal DLE functions as {include file=....}, and their browser cache will be automatically reset when the site administrator clicks on the button "Clear cache" in the control panel. For example, you can use the <link href="{THEME}/font/style.min.css?v={cache-id}" rel="stylesheet" type="text/css"> construct to a static style file.
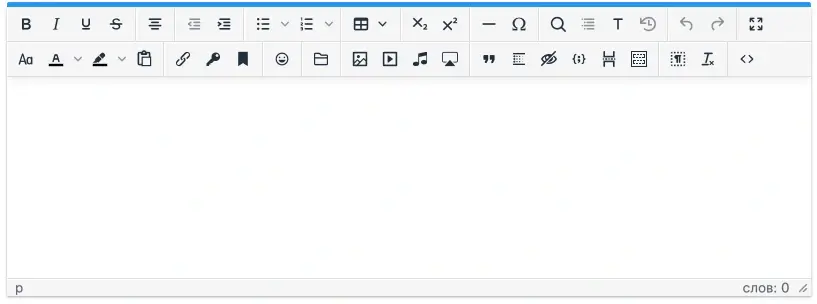
 11. The exterior design of the TinyMCE visual editor has been redesigned. The display of the menu has been removed, all its functions are displayed immediately in the form of buttons, so that there is a more convenient visual access to the functions of the editor, without the need to search for them in various menus.
11. The exterior design of the TinyMCE visual editor has been redesigned. The display of the menu has been removed, all its functions are displayed immediately in the form of buttons, so that there is a more convenient visual access to the functions of the editor, without the need to search for them in various menus.
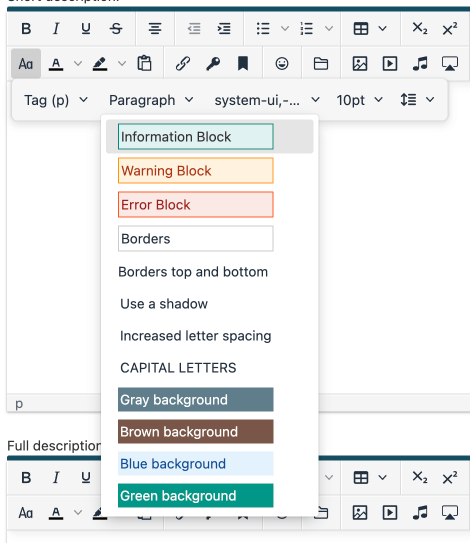
 12. For the TinyMCE visual editor, the ability to quickly design blocks with preset styles has been added. You can, for example, make the design of an information or warning block in one click, set the boundaries of the block, etc. Which makes the design of publications easier and faster.
12. For the TinyMCE visual editor, the ability to quickly design blocks with preset styles has been added. You can, for example, make the design of an information or warning block in one click, set the boundaries of the block, etc. Which makes the design of publications easier and faster.
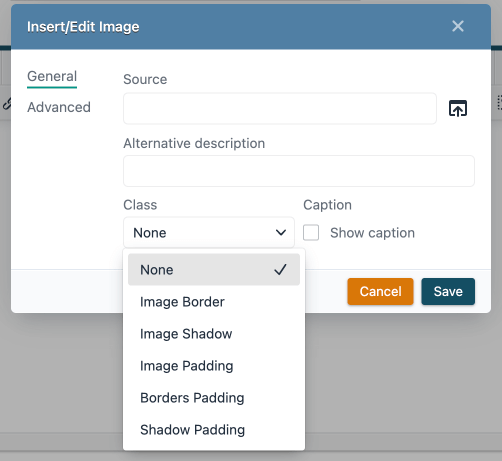
 13. For the TinyMCE visual editor, the ability to select preset classes for images when inserting and editing them has been added, which you can arrange in your template at your discretion. Thus, you can quickly put the design you need to the images immediately in one click.
13. For the TinyMCE visual editor, the ability to select preset classes for images when inserting and editing them has been added, which you can arrange in your template at your discretion. Thus, you can quickly put the design you need to the images immediately in one click.
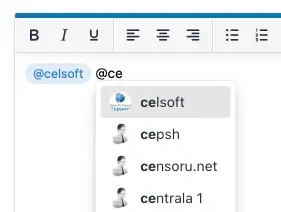
 14. When writing comments and personal messages on the site using the TinyMCE visual editor, the ability to quickly insert a user's login with a link to his profile has been added. It is enough to type the @ symbol and then start typing the user's login, DataLife Engine will automatically search the user database and offer options for automatic insertion. The inserted content after publication is automatically converted into a link to the user's card, when you click on it, you can see information about the user, write him a message and visit his profile.
14. When writing comments and personal messages on the site using the TinyMCE visual editor, the ability to quickly insert a user's login with a link to his profile has been added. It is enough to type the @ symbol and then start typing the user's login, DataLife Engine will automatically search the user database and offer options for automatic insertion. The inserted content after publication is automatically converted into a link to the user's card, when you click on it, you can see information about the user, write him a message and visit his profile.
15. The online document viewing service on the site has been replaced by a service from Microsoft, instead of the one previously used by Google. This ensures more complete compatibility when viewing, and support for additional new formats available for online viewing has also been added. Full list of supported formats: "doc", "docx", "docm", "dotm", "dotx", "xlsx", "xlsb", "xls", "xlsm", "pptx", "ppsx", "ppt", "pps", "pptm", "potm", "ppam", "potx", "ppsm", "odt", "odx"
16. Added the use of full-fledged editors for the RSS News Import module. Depending on which editor was enabled for publications in the control panel, it will be automatically connected and used when editing a short publication and when receiving a full publication.
17. When importing publications in the control panel from various RSS sources, automatic conversion of links to images has been added if they specify a path without a domain. For example, if there is a link on the source site "/image/file.jpg ", then it will be automatically converted to a link including the source domain "https://domain.com/image/file.jpg ", thus the images will be displayed correctly in publications.
18. Added automatic pre-filtering of incorrect HTML code when receiving full news in the module for importing publications from various RSS sources. After receiving the content according to the HTML template that you set for the RSS source, it will be pre-filtered for unsupported or unclosed tags, will be completely filtered and only then displayed in the editor for further editing.
19. For template parameter files (info.json), which is located in the templates folder, the ability has been added to specify which type the template belongs to, light or dark. To do this, use the parameter "type": "light" to indicate that the template is light and "type": "dark" to indicate that the template is dark. When you enable that the template is dark, all visual editors will automatically switch to the dark color mode and will have the corresponding dark design, without having to make edits to the template styles manually.
20. For full news output templates (fullstory.tpl), the use of a new {related-ids} tag has been added, which outputs a list of similar publication IDs for this news. This tag is useful when used together with the {custom ...} tag, for example, the {custom id="{related-ids}"} tag will display all similar news for this publication with support for all possible template tags, unlike the basic {related-news} tag, in which the supported tags are significantly limited in order to ensure greater performance. Thus, you get more opportunities to design publications on the site.
21. For the personal message output template (pm.tpl), support for a new tag has been added: {login}, which outputs the login of the author of the personal message, without any additional design.
22. For the personal message output template (pm.tpl), support for a new tag has been added: {date=date format}, which outputs the date in the format specified in the tag. Thus, you can output not only the whole date, but also its individual parts. The date format is set according to the format adopted in PHP. For example, the tag {date=d} will display the day of the month of the news or comment publication, and the tag {date=F} will display the name of the month, and the tag {date=d-m-Y H:i} will display the full date and time.
23. For user profile output templates, comments, personal messages (comments.tpl, pm.tpl, userinfo.tpl, profile_popup.tpl), support for a new tag has been added: {lastdate=date format}, which outputs the user's last visit to the site in the format specified in the tag. Thus, you can output not only the whole date, but also its individual parts, or use your own date format, rather than the default one. The date format is set according to the format adopted in PHP. For example, the tag {lastdate=d} will output the day of the month, and the tag {lastdate=F} will output the name of the month, and the tag {lastdate=d-m-Y H:i} will output the full date and time.
24. For user profile output templates, comments, personal messages (comments.tpl, pm.tpl, userinfo.tpl, profile_popup.tpl), support for a new tag has been added: {registration=date format} which outputs the date of user registration in the format specified in the tag. Thus, you can output not only the whole date, but also its individual parts, or use your own date format, rather than the default one. The date format is set according to the format adopted in PHP. For example, the tag {registration=d} will output the day of the month, and the tag {registration=F} will output the name of the month, and the tag {registration=d-m-Y H:i} will output the full date and time.
25. Automatic tag usage has been added for meta tags of your site pages <link rel="preconnect" href="http://yourwebsite.com/" fetchpriority="high">, which allows you to leave the browser connection open, and not open it again when accessing other pages of your site. This allows you to slightly improve and speed up the responsiveness of your site, especially on slow Internet connections.
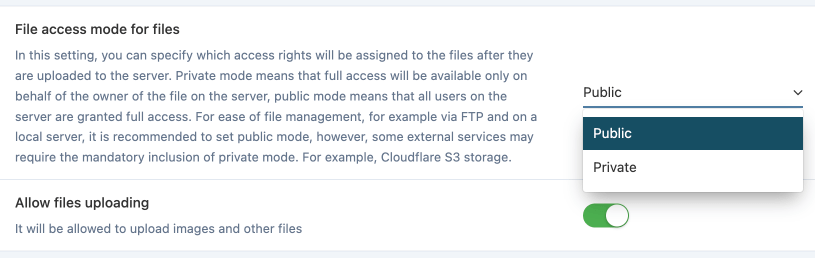
 26. In the script settings, in the file upload settings section, the ability to set which access rights will be set to files when they are written to the server has been added. There are two modes available for selection: "Public" and "Private". When using private mode, full access rights will be set only for the owner of the file on whose behalf the files are uploaded to the server. When using public mode, full rights will be set for all server users. By default, public mode is used, but for some external servers that use the S3 protocol, it is necessary to enable private mode. For example, the Cloudflare S3 service. This provides more extensive support for various cloud services for data storage.
26. In the script settings, in the file upload settings section, the ability to set which access rights will be set to files when they are written to the server has been added. There are two modes available for selection: "Public" and "Private". When using private mode, full access rights will be set only for the owner of the file on whose behalf the files are uploaded to the server. When using public mode, full rights will be set for all server users. By default, public mode is used, but for some external servers that use the S3 protocol, it is necessary to enable private mode. For example, the Cloudflare S3 service. This provides more extensive support for various cloud services for data storage.
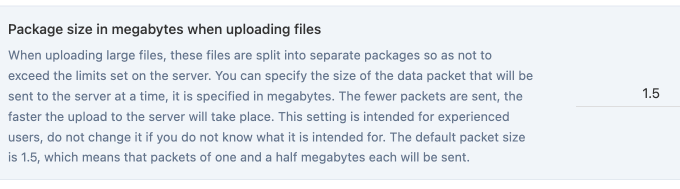
 27. The ability to set the size of packages when uploading large files to the server has been added to the script settings. When uploading large files, these files are split into separate packages so as not to exceed the limits set on the server. You can specify the size of the data packet that will be sent to the server at a time, it is specified in megabytes. The fewer packets are sent, the faster the upload to the server will take place. And you can set your own packet sizes, depending on the specific settings of your server limits.
27. The ability to set the size of packages when uploading large files to the server has been added to the script settings. When uploading large files, these files are split into separate packages so as not to exceed the limits set on the server. You can specify the size of the data packet that will be sent to the server at a time, it is specified in megabytes. The fewer packets are sent, the faster the upload to the server will take place. And you can set your own packet sizes, depending on the specific settings of your server limits.
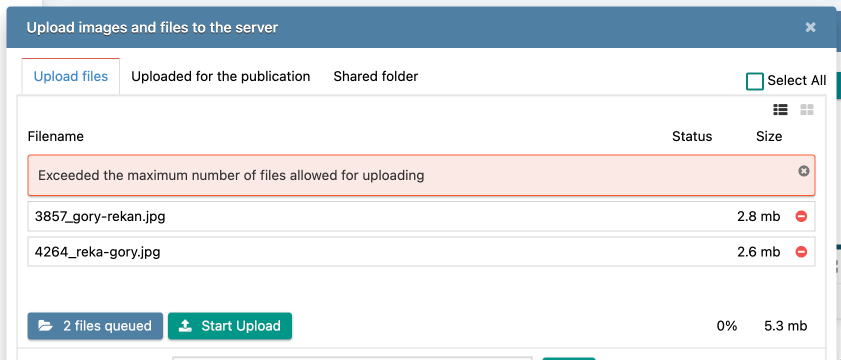
 28. Added automatic filtering of adding files to the queue when uploading them for publications. If there is a limit on the number of uploaded images or other files for publication, the user will not be able to add more files to the queue than he is allowed to. Moreover, filtering for images and other files occurs independently of each other, and each limit is taken into account separately. Thus, the user not only clearly sees that he has already exhausted the limit and cannot add more, but also unnecessary data and files are not sent to the server, thereby saving server resources.
28. Added automatic filtering of adding files to the queue when uploading them for publications. If there is a limit on the number of uploaded images or other files for publication, the user will not be able to add more files to the queue than he is allowed to. Moreover, filtering for images and other files occurs independently of each other, and each limit is taken into account separately. Thus, the user not only clearly sees that he has already exhausted the limit and cannot add more, but also unnecessary data and files are not sent to the server, thereby saving server resources.
29. When uploading images to comments on the site, an automatic restriction on queuing files has also been added, if a maximum limit is set on the number of images that can be uploaded for comments.
30. Added automatic removal of the tag cloud map from the site map, if tag cloud support is disabled in the script settings, or if there are no keywords for the tag cloud.
31. Added automatic removal of the static page map from the site map, if there are no static pages on the site.
32. Added automatic removal of the category map from the site map, if there are no categories on the site.
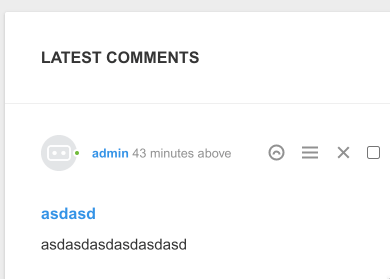
 33. For comments and personal messages, the output of the date of the comment or personal message has been changed when using the {date} tag. When displaying the date, a more extended accounting of how much time has ago since the message, if minutes have, it will indicate how many minutes have ago, if hours, how many hours have ago, if less than a week has, the day of the week and time will be indicated, etc. Thus, it will always be clearly visible how old this comment is.
33. For comments and personal messages, the output of the date of the comment or personal message has been changed when using the {date} tag. When displaying the date, a more extended accounting of how much time has ago since the message, if minutes have, it will indicate how many minutes have ago, if hours, how many hours have ago, if less than a week has, the day of the week and time will be indicated, etc. Thus, it will always be clearly visible how old this comment is.
34. For template tags {registration} and {lastdate} that display the registration date and the date of the user's last visit, the output of this date has been changed throughout the site where they are used. When displaying the date, a more advanced accounting of how much time has passed since this date has been introduced. If minutes have passed, it will indicate how many minutes have passed, if hours, then how many hours have passed, if less than a week has passed, then the day of the week and time will be indicated. Thus, it will always be clearly visible, for example, the last activity of the user on the site. For example, I was on the site 20 minutes ago, or yesterday at 12:20, etc.d.
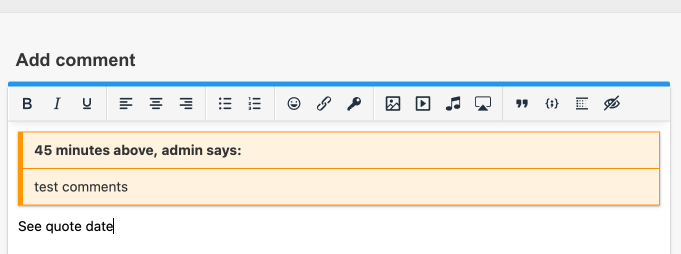
 35. When quoting comments on the site, automatic addition of the date of the quoted message when it was left has been added. At the same time, if a little time has ago, then for ease of reading, it is indicated how much time has ago since the message. For example, 10 minutes ago. Also, as this time passes, this information is automatically updated on the site.
35. When quoting comments on the site, automatic addition of the date of the quoted message when it was left has been added. At the same time, if a little time has ago, then for ease of reading, it is indicated how much time has ago since the message. For example, 10 minutes ago. Also, as this time passes, this information is automatically updated on the site.
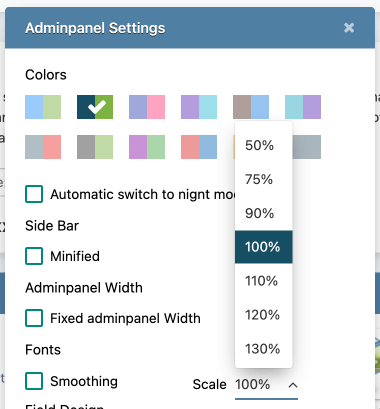
 36. In the settings of the Datalife Engine control panel, the ability to set the scaling of the control panel has been added. All panel elements are scaled proportionally, which will allow some users to work more conveniently with the control panel.
36. In the settings of the Datalife Engine control panel, the ability to set the scaling of the control panel has been added. All panel elements are scaled proportionally, which will allow some users to work more conveniently with the control panel.
37. In the settings of the Datalife Engine control panel, the ability to enable additional font smoothing has been added, which allows you to see more comfortable text on some monitors.
38. All rules are in files.htaccess for managing the Apache server has been rewritten in such a way as to simultaneously support all Apache lines, both the 2.2.x and 2.4.x lines, even if some modules are disabled.
39. Added support for DataLife Engine JS scripts on some types of browsers embedded in TVs.
40. Added support for uploading images and files for additional fields of publications using the "Drag & Drop" method. To start downloading files, it is enough to move the file with the mouse from the computer to the area where the download button of this field is located.
41. The rating for publications on the site was switched to using data-xx attributes instead of using id attributes in HTML. Thus, you can use the rating output in several places at the same time in one publication, for example, at the bottom and at the top of the publication, for more convenient rating on the site. The automatic update will also happen in several places at the same time where it was installed.
42. The rating for comments on the site has been switched to using data-xx attributes instead of using id attributes in HTML. Thus, you can use the rating output in several places at the same time in one comment, for example, at the bottom and at the top of the comment, for more convenient rating. The automatic update will also happen in several places at the same time where it was installed.
43. By persistent numerous requests, the automatic transfer to a new line has been removed after inserting the user's nickname in the comment field, in cases of responses to comments with tree comments disabled. And when using visual editors, a quick insertion of a link to the user's card will be used.
44. When switching themes and operating modes of the control panel, automatic rebuilding and updating of the TinyMCE visual editor has been added to the panel settings window without the need to reload the page. For example, when switching to a dark theme, the editor will also automatically update completely and switch to using a dark theme without overloading the page.
45. The navigation system in the RSS import management module of publications in the DataLife Engine control panel has been improved.
46. Improved the visual design of the Froala and TinyMCE editors when using a dark theme in the DataLife Engine control panel
 47. Added a new additional color scheme for the DataLife Engine control panel. It is aimed at a warmer display of the panel, while a more contrasting perception of the content. We hope that users will like the new additional scheme. This scheme is optional, and is enabled in the panel settings, all previously existing schemes are also preserved.
47. Added a new additional color scheme for the DataLife Engine control panel. It is aimed at a warmer display of the panel, while a more contrasting perception of the content. We hope that users will like the new additional scheme. This scheme is optional, and is enabled in the panel settings, all previously existing schemes are also preserved.
48. Updated internal third-party libraries, as well as jQuery and the TinyMCE visual editor to the latest versions.
49. Added the ability to upload images in AVIF format to the server if the GD2 library is used on the server. This feature is used only if PHP 8.1 and higher is installed on the server, and there is also support for decoding image data from the server.
50. Added support for PHP 8.2.xx
51. Fixed an issue where checking for some fields in the short news output template for the tag [if field = "value"] text [/if] from those described in the template documentation did not work.
52. Fixed a problem where uploaded images to comments that the news has could not be deleted if the news itself was deleted from the site.
53. Fixed problems with possible incorrect operation of inserting emoticons in the TinyMCE editor when using the site on two different http and https protocols at the same time.
54. Fixed an issue where caching of comments output using the {custom comments ....} tag did not work
55. Fixed an issue where the TinyMCE visual editor was displayed incorrectly when editing comments on the site when using a dark theme in the DataLife Engine admin panel.
56. Fixed an issue where there were problems when using uploading images and files in Yandex browser.
57. Minor issues in the script that were detected and stated earlier have been fixed.

 Русский
Русский
Comments